반응형
<p> 태그
Paragraph
: 문단을 지정하는 기능
<!DOCTYPE html>
<html>
<head>
<title> This is a Test File.</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
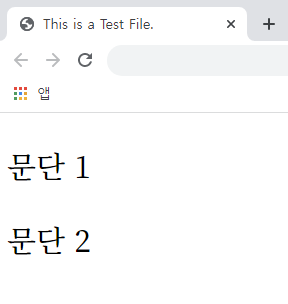
<p>문단 1</p>
<p>문단 2</p>
</body>
</html>
<br> 태그
Line Break
: 줄을 바꾸는 기능
<!DOCTYPE html>
<html>
<head>
<title> This is a Test File.</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
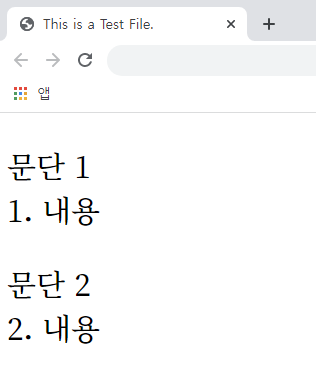
<p>문단 1<br>1. 내용</p>
<p>문단 2<br>2. 내용</p>
</body>
</html>
<p> 태그로도 문장을 나눌 수 있다.
<!DOCTYPE html>
<html>
<head>
<title> This is a Test File.</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<p>문단 1</p><p>1. 내용</p>
<p>문단 2</p><p>2. 내용</p>
</body>
</html>
<div> 태그
Division
: 영역을 나누는 기능 ( 한 페이지 내에서 영역을 지정 )
<span> 태그
: 범위를 지정하는 기능 ( 영역을 나누거나 줄바꿈을 하지 않고 일정 범위를 지정 )
<!DOCTYPE html>
<html>
<head>
<title> This is a Test File.</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
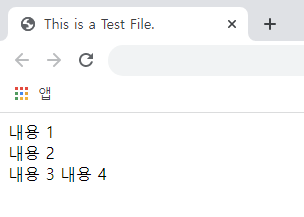
<div>내용 1</div>
<div>내용 2</div>
<span>내용 3</span>
<span>내용 4</span>
</body>
</html>
→ div는 자동으로 줄바꿈이 되지만 span은 줄바꿈이 되지 않음
@import url('https://fonts.googleapis.com/css2?family=Noto+Serif+KR:wght@500;700&display=swap');
div{
font-family: 'Noto Serif KR', serif;
font-size:30px;
background-color:beige;
}
span{
font-family: 'Noto Serif KR', serif;
font-size:30px;
background-color:lightblue;
}
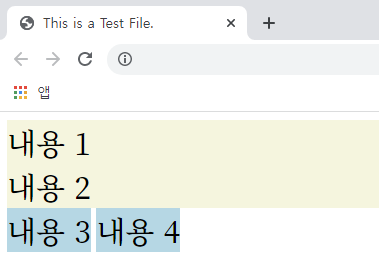
▶ 정확하게 구분하기 위해서 css 파일을 이용해 배경색을 따로 지정
▶ div는 브라우저 전체에 박스를 생성함
: 디자인 속성이 내장되어 있음
▶ span은 텍스트만큼 박스를 생성함
: 아무런 속성이 내장되어 있지 않음
<img> 태그
Image
: 이미지를 삽입하는 기능
<!DOCTYPE html>
<html>
<head>
<title> This is a Test File.</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<img src="static/dog.jpg">
<div>강아지 사진</div>
</body>
</html>
<a> 태그
: 링크를 삽입하는 기능 ( 텍스트와 이미지 모두 가능 )
<!DOCTYPE html>
<html>
<head>
<title> This is a Test File.</title>
<link rel="stylesheet" href="./style.css">
</head>
<body>
<img src="static/dog.jpg">
<div>강아지 사진</div>
<a href="https://www.youtube.com/watch?v=A9Fw4O0dFTY" target="_blank">😆몽자 유튜브 링크</a>
</body>
</html>
반응형
'Web > 모각코' 카테고리의 다른 글
| [ Visual Studio Code ] 도형 만들기 (0) | 2021.12.20 |
|---|---|
| [ Visual Studio Code ] 텍스트 색 각자 다르게 설정하기 (0) | 2021.12.19 |
| [ Visual Studio Code ] 웹 폰트 적용 (0) | 2021.12.17 |
| [ Visual Studio Code ] css 적용 방법 (0) | 2021.12.13 |
| [ Visual Studio Code ] html 파일 생성 (0) | 2021.12.13 |