반응형
1. html
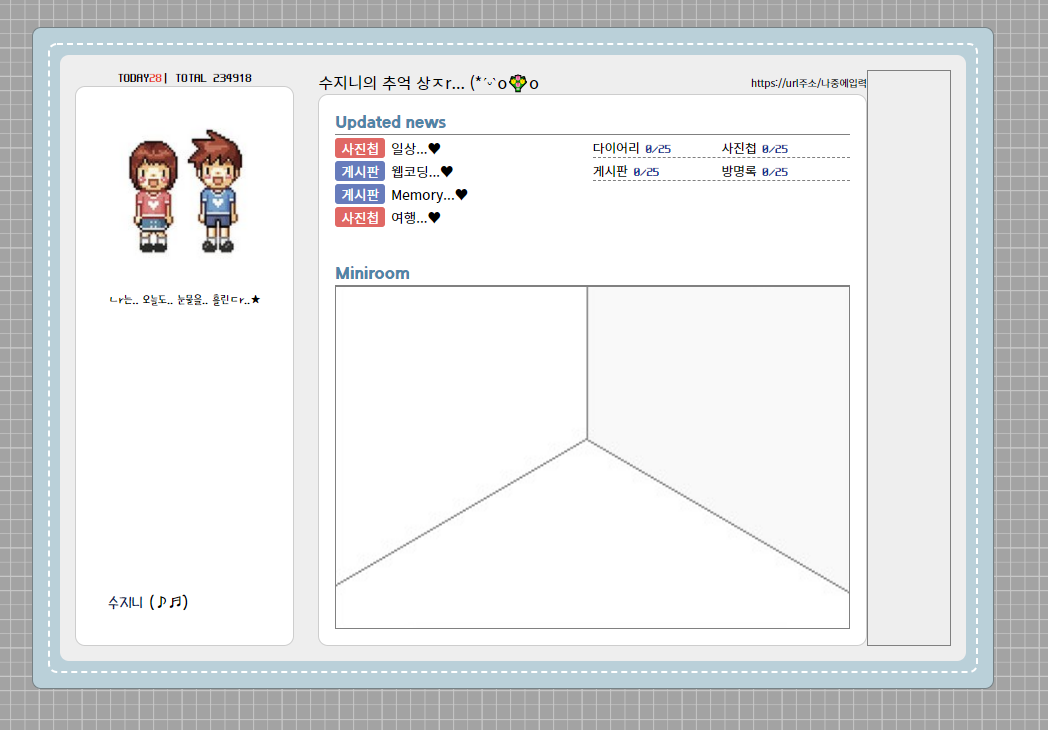
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8" />
<title>2021 MINI HOMEPAGE</title>
<link rel="stylesheet" href="./static/layout.css" />
<link rel="stylesheet" href="./static/font.css" />
<link rel="stylesheet" href="./static/home.css" />
</head>
<body>
<div class="bookcover">
<div class="bookdot">
<div class="page">
<div class="profile-container">
<div class="header profile-title font-neo">
TODAY<span class="color-red"> 28</span> | TOTAL 234918
</div>
<div class="box profile-box">
<div class="profile-image">
<img
class="profile-image-img"
src="./static/images/cyworld1.png"
alt="프로필 이미지"
/>
</div>
<div class="profile-text font-kyobohand">
ㄴr는.. 오늘도.. 눈물을.. 흘린ㄷr..★
</div>
<div class="profile-username font-kyobohand">
<span style="color: #0f1b5c">수지니</span> (♪♬)
</div>
</div>
</div>
<div class="content-container">
<div class="header content-title">
<div class="content-title-name">수지니의 추억 상ㅈr... (*ˊᵕˋo💐o</div>
<div class="content-title-url">https://url주소/나중에입력</div>
</div>
<div class="box content-box">
<div class="box-title">Updated news</div>
<div class="news-flex-box">
<div class="news-box">
<div class="news-row">
<div class="news-category category-pic">사진첩</div>
<div class="news-title">일상...♥</div>
</div>
<div class="news-row">
<div class="news-category category-post">게시판</div>
<div class="news-title">웹코딩...♥</div>
</div>
<div class="news-row">
<div class="news-category category-post">게시판</div>
<div class="news-title">Memory...♥</div>
</div>
<div class="news-row">
<div class="news-category category-pic">사진첩</div>
<div class="news-title">여행...♥</div>
</div>
</div>
<div class="update-box">
<div class="menu-row">
<div class="menu-item">다이어리<span class="menu-num">0/25</span></div>
<div class="menu-item">사진첩<span class="menu-num">0/25</span></div>
</div>
<div class="menu-row">
<div class="menu-item">게시판<span class="menu-num">0/25</span></div>
<div class="menu-item">방명록<span class="menu-num">0/25</span></div>
</div>
</div>
</div>
<div class="miniroom">
<div class="box-title">Miniroom</div>
<div class="miniroom-gif-box">
<img src="./static/images/myroom.png" alt="수지니의 미니룸" />
</div>
</div>
</div>
</div>
<div class="menu-container"></div>
</div>
</div>
</div>
</body>
</html>
2. font.css
@import url("https://fonts.googleapis.com/css2?family=Noto+Sans+KR:wght@400;700&display=swap");
@font-face {
font-family: "NeoDunggeunmo";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_2001@1.3/NeoDunggeunmo.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "KOTRA_BOLD-Bold";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-10-21@1.1/KOTRA_BOLD-Bold.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
@font-face {
font-family: "KyoboHand";
src: url("https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_20-04@1.0/KyoboHand.woff")
format("woff");
font-weight: normal;
font-style: normal;
}
.font-kotra {
font-family: "KOTRA_BOLD-Bold";
}
.font-kyobohand {
font-family: "KyoboHand";
}
.font-neo {
font-family: "NeoDunggeunmo";
}
3. layout.css
body {
background-color: #a3a3a3;
background-image: url("../static/images/pattern.png");
background-size: 100px;
position: fixed;
left: 0;
top: 0;
right: 0;
bottom: 0;
font-size: 16px;
/** 기본 폰트 설정 */
font-family: "Noto Sans KR", sans-serif;
}
.bookcover {
background-color: #b4d1da;
border-radius: 9px;
border: 1px solid #738186;
width: 960px;
height: 660px;
margin: 100px auto;
position: relative;
}
.bookdot {
border-radius: 9px;
border: 2px dashed #ffffff;
padding: 15px;
position: absolute;
top: 15px;
left: 15px;
right: 15px;
bottom: 15px;
}
.page {
background-color: #eeeeee;
border-radius: 9px;
position: absolute;
top: 10px;
left: 10px;
right: 10px;
bottom: 10px;
display: flex;
padding: 15px;
}
.profile-container {
flex: 0.4;
margin-right: 1.5rem;
display: flex;
flex-direction: column;
}
.content-container {
flex: 1;
display: flex;
flex-direction: column;
}
.menu-container {
flex: 0.15;
/** 임시 CSS */
border: 1px solid grey;
}
.header {
flex: 0.1;
}
.box {
background-color: white;
flex: 3;
border-radius: 10px;
border: 1px solid #cdcdcd;
}
.content-title {
display: flex;
align-items: center;
}
.content-title-name {
flex: 1;
}
.content-title-url {
flex: 1;
font-size: 0.5rem; /* 적용한 폰트 특성 상 사이즈가 커서 font-size 조정 */
text-align: end; /* 텍스트 우측 정렬 */
}
.profile-title {
font-size: 0.8rem;
display: flex;
align-items: center;
justify-content: center;
}
.color-red {
color: red;
}
.profile-box {
display: flex;
flex-direction: column;
padding: 2rem;
}
.profile-image {
flex: none;
}
.profile-image-img {
width: 100%;
height: 100%;
}
.profile-text {
margin-top: 1.5rem;
font-size: 0.75rem;
line-height: 1.7;
flex: 1;
font-size: 12x;
}
.profile-username {
flex: 0;
}
.content-box {
display: flex;
flex-direction: column;
padding: 1rem;
}
4. home.css
.news-flex-box {
flex: 0 0 auto;
margin-bottom: 2rem;
display: flex;
font-size: 0.8rem;
}
.news-box {
flex: 1;
}
.update-box {
flex: 1;
}
.miniroom {
flex: 1;
display: flex;
flex-direction: column;
}
.box-title {
font-family: "KOTRA_BOLD-Bold";
border-bottom: 1px solid grey;
color: #3b87ab;
}
.news-row {
display: flex;
font-size: 0.85rem;
margin: 3px 0;
}
.news-category {
padding: 0 6px;
margin-right: 6px;
color: white;
border-radius: 3px;
}
.category-pic {
background-color: #f15f5f;
}
.category-post {
background-color: #617dc1;
}
.menu-row {
display: flex;
border-bottom: 1px dashed grey;
margin: 3px 0;
}
.menu-item {
flex: 1;
}
.menu-num {
font-family: "NeoDunggeunmo";
padding-left: 6px;
color: #003399;
}
.miniroom-gif-box {
border: 1px solid #808080;
flex: 1;
display: flex;
}

반응형
'Web > 모각코' 카테고리의 다른 글
| [ Visual Studio Code ] 싸이월드 페이지 만들기 - ⑥ (0) | 2022.01.01 |
|---|---|
| [ Visual Studio Code ] 싸이월드 페이지 만들기 - ⑤ (0) | 2021.12.31 |
| [ Visual Studio Code ] 싸이월드 페이지 만들기 - ③ (0) | 2021.12.29 |
| [ Visual Studio Code ] 싸이월드 페이지 만들기 - ② (2) | 2021.12.28 |
| [ Visual Studio Code ] 싸이월드 페이지 만들기 - ① (0) | 2021.12.26 |