반응형
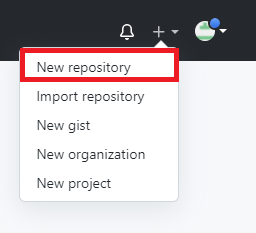
1. GitHub에 로그인 된 상태에서 +버튼 → New repository 버튼 클릭

2. Repository name을 입력하고 Public으로 설정 후 Create repository 버튼을 눌러 생성

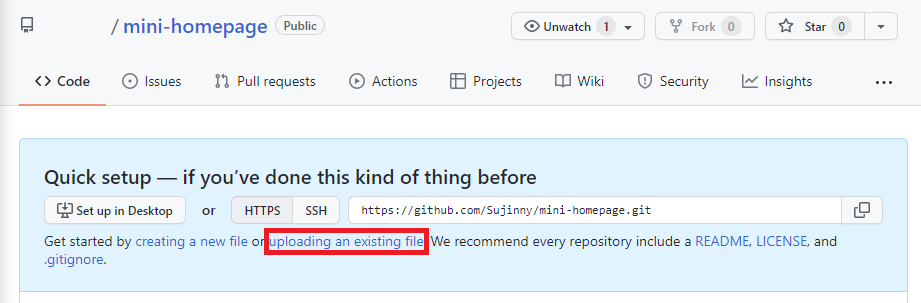
3. Uploading an existing file 클릭

4. 업로드 할 파일/폴더를 드래그

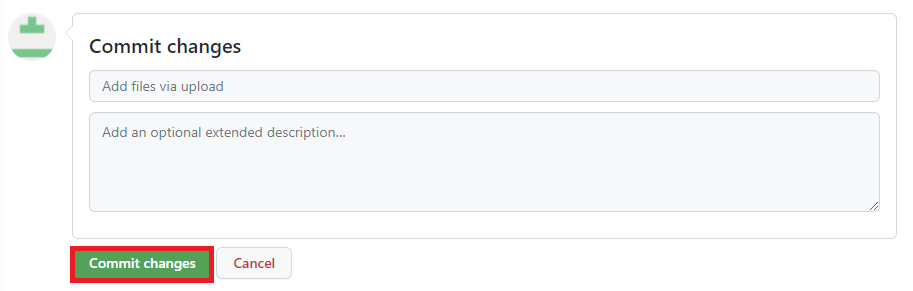
5. Commit changes 버튼을 클릭해 파일 업로드

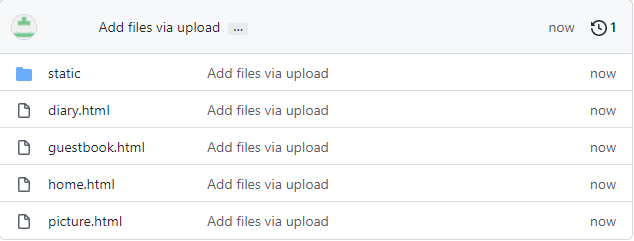
6. 파일 / 폴더가 정상적으로 업로드 되었음을 확인

7. repository 화면에서 setting 메뉴 클릭

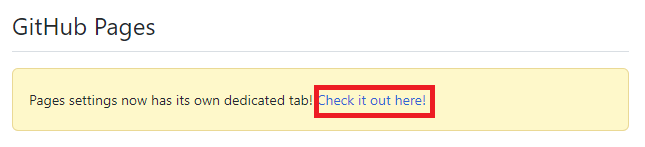
8. 아래로 스크롤을 내려 GitHub Pages 부분 찾아 Check it out here! 클릭

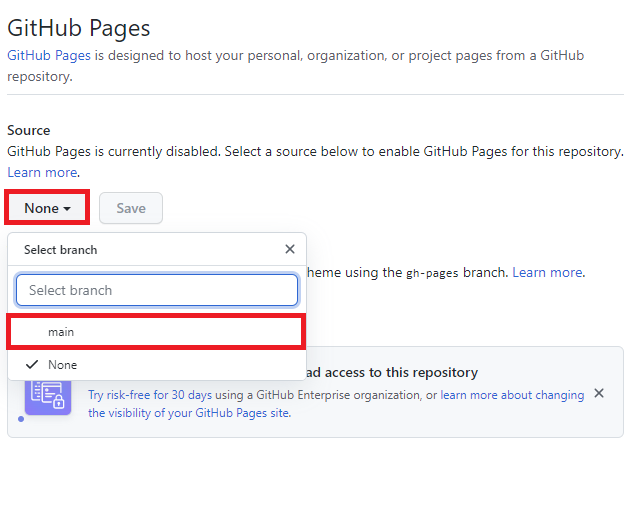
9. None이 선택되어 있는 버튼을 클릭하고 main 선택
▶ 파일을 업로드 한 브랜치가 main임

10. save 버튼 클릭

11. 정상적으로 페이지가 생성되었음을 확인

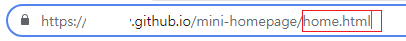
12. 생성된 url 주소 뒤에 접근하고 싶은 파일 이름 작성
→ 다음 예시의 경우 뒤에 home.html을 붙여줌

▶기본 github pages url은 저장소로 접근하는 url임
반응형
'Web > 모각코' 카테고리의 다른 글
| font-awesome 아이콘 다운 방법 (0) | 2022.01.07 |
|---|---|
| font-awesome 라이브러리 추가하기 (0) | 2022.01.06 |
| [ Visual Studio Code ] 싸이월드 페이지 만들기 - ⑨ (0) | 2022.01.06 |
| [ Visual Studio Code ] 싸이월드 페이지 만들기 - ⑧ (0) | 2022.01.05 |
| [ Visual Studio Code ] 싸이월드 페이지 만들기 - ⑦ (0) | 2022.01.04 |