반응형

▶ 기존에 있던 Controller에 helloMvc 생성
package hello.hellospring.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestParam;
@Controller
public class HelloController {
@GetMapping("hello")
public String hello(Model model){
model.addAttribute("data", "hello!!");
return "hello";
}
@GetMapping("hello-mvc")
public String helloMvc(@RequestParam("name") String name, Model model){
model.addAttribute("name", name);
return "hello-template";
}
}

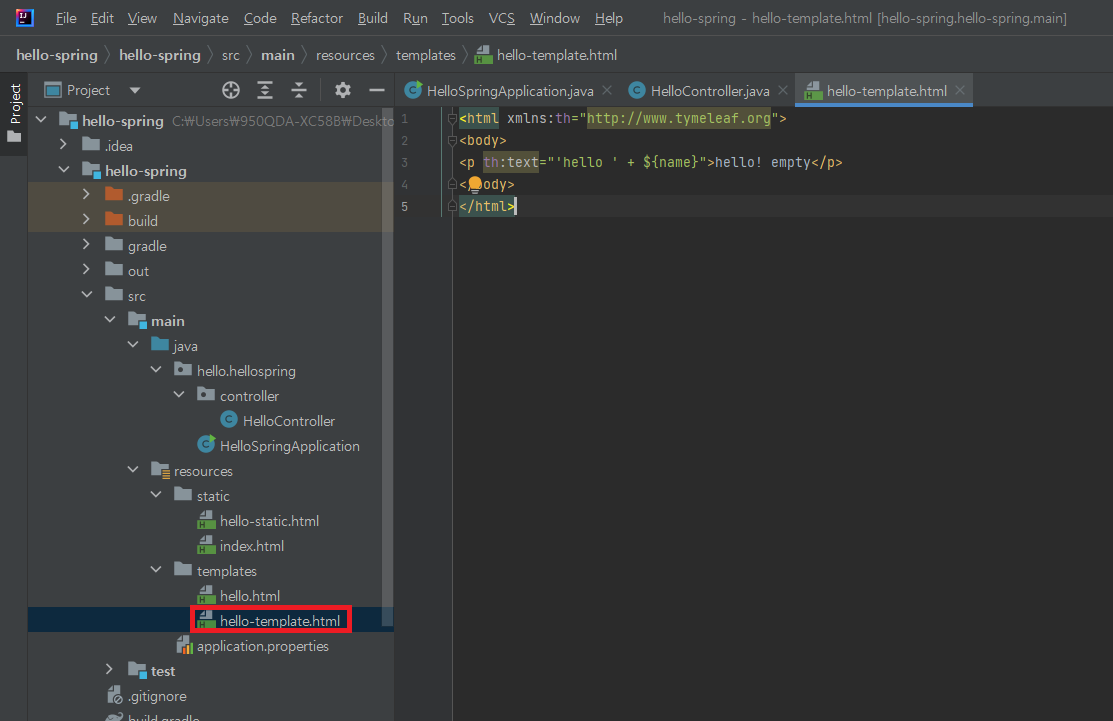
▶ resources/template/hello-template.html 파일을 생성해 View 파일 생성
<html xmlns:th="http://www.tymeleaf.org">
<body>
<p th:text="'hello ' + ${name}">hello! empty</p>
</body>
</html>

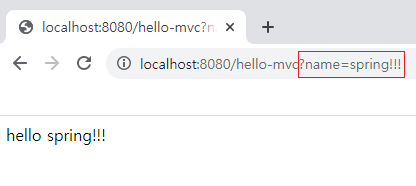
▶ 주소창에 localhost:8080/hello-mvc?name=spring!!!을 입력하면 결과가 출력됨
→ name= 뒤에 입력하는 값에 따라 hello 뒤 값이 다르게 출력됨
웹 브라우저에서 localhost:8080/hello-mvc 요청
↓
helloController에서 return 값으로 hello-template을 가짐
↓
name의 값으로 spring!!!을 보냄
↓
viewResolver에서 templates/hello-template.html을 찾아 ${name} 대신 spring!!! 출력(Thymeleaf 템플릿 엔진 처리)
반응형
'Spring > inflearn' 카테고리의 다른 글
| 회원 domain과 repository 만들기 (0) | 2022.08.22 |
|---|---|
| API (0) | 2022.08.21 |
| 정적 컨텐츠 (0) | 2022.08.19 |
| thymeleaf 템플릿 엔진 (0) | 2022.08.18 |
| Welcome Page 만들기 (0) | 2022.08.17 |