반응형

from django.shortcuts import render, get_object_or_404
from third.models import Restaurant
from django.core.paginator import Paginator
from third.forms import RestaurantForm
from django.http import HttpResponseRedirect
# Create your views here.
def list(request):
restaurants = Restaurant.objects.all()
paginator = Paginator(restaurants, 5)
page = request.GET.get('page')
items = paginator.get_page(page)
context = {
'restaurants': items
}
return render(request, 'third/list.html', context)
def create(request):
if request.method == 'POST':
form = RestaurantForm(request.POST)
if form.is_valid():
new_item = form.save()
return HttpResponseRedirect('/third/list/')
form = RestaurantForm()
return render(request, 'third/create.html', {'form': form})
def update(request):
if request.method == 'POST' and 'id' in request.POST:
# item = Restaurant.objects.get(pk=request.POST.get('id'))
item = get_object_or_404(Restaurant, pk=request.POST.get('id'))
form = RestaurantForm(request.POST, instance=item)
if form.is_valid():
item = form.save()
elif request.method == 'GET':
# item = Restaurant.objects.get(pk=request.GET.get('id'))
item = get_object_or_404(Restaurant, pk=request.GET.get('id'))
form = RestaurantForm(instance=item)
return render(request, 'third/update.html', {'form': form})
return HttpResponseRedirect('/third/list/')
def detail(request):
if 'id' in request.GET:
item = get_object_or_404(Restaurant, pk=request.GET.get('id'))
return render(request, 'third/detail.html', {'item': item})
return HttpResponseRedirect('/third/list/')
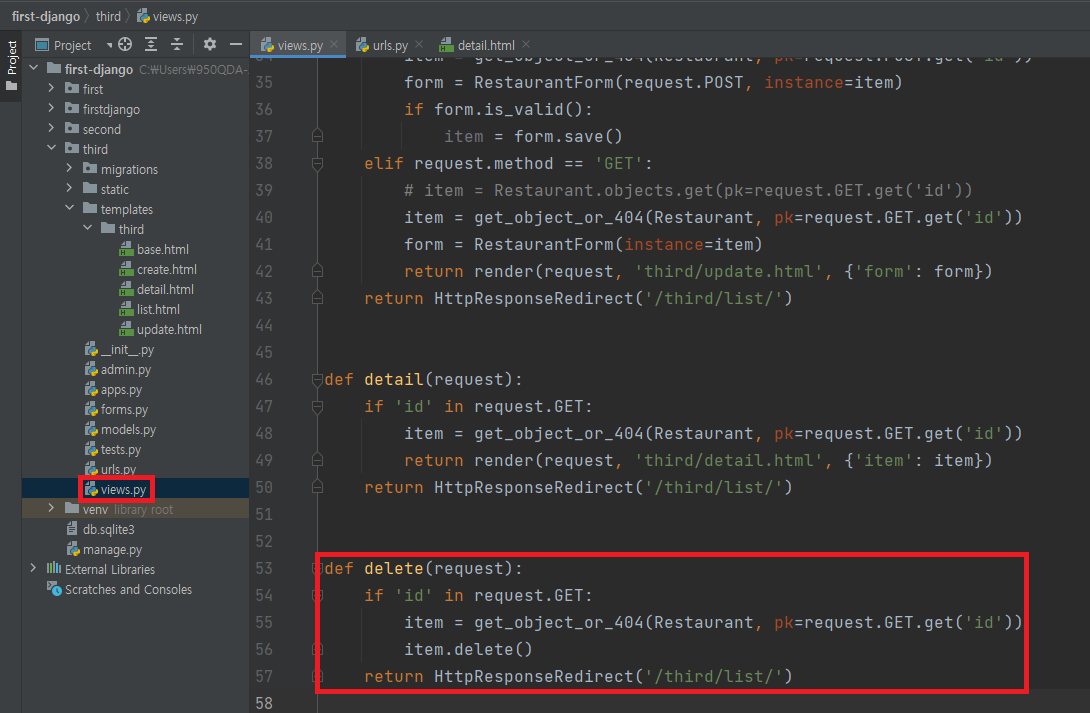
def delete(request):
if 'id' in request.GET:
item = get_object_or_404(Restaurant, pk=request.GET.get('id'))
item.delete()
return HttpResponseRedirect('/third/list/')▶ views.py 파일에 delete 메소드 작성
▶ if 'id' in request.GET : GET으로 받은 id값 존재 여부 확인
▶ item = get_object_or_404(Restaurant, pk=request.GET.get('id')) : GET으로 받은 id가 존재하지 않는 경로로 접속했을 경우 404 에러가 뜸
▶ item.delete() : item 인스턴스 값 제거

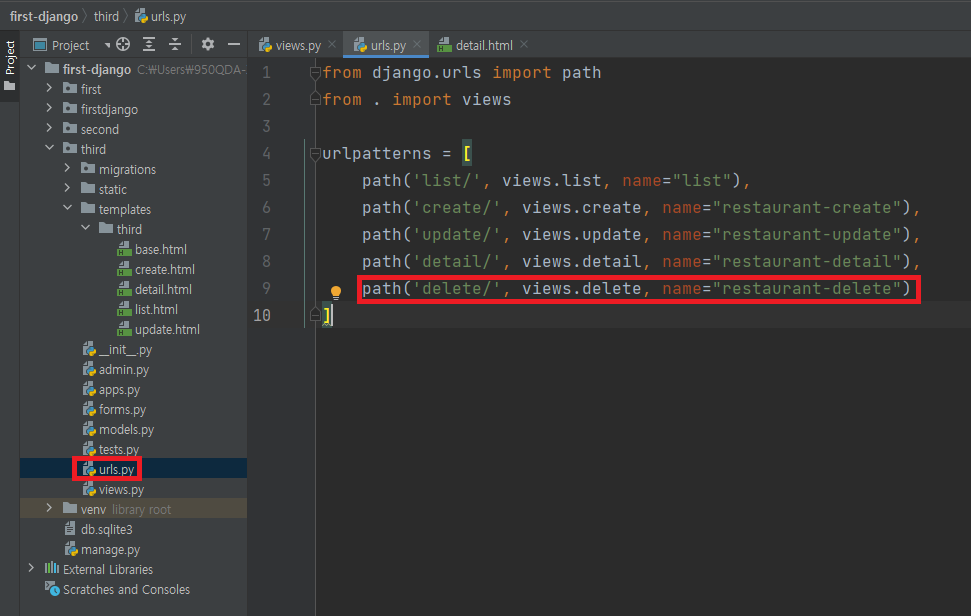
from django.urls import path
from . import views
urlpatterns = [
path('list/', views.list, name="list"),
path('create/', views.create, name="restaurant-create"),
path('update/', views.update, name="restaurant-update"),
path('detail/', views.detail, name="restaurant-detail"),
path('delete/', views.delete, name="restaurant-delete")
]▶ urls.py 파일에 새로운 경로 생성

{% extends 'third/base.html' %}
{% load static %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-sm-12" style="margin-top:20px;">
<h3>{{ item.name }}</h3>
<p>
{{ item.address }}
</p>
<p>
<a href="{% url 'restaurant-delete' %}?id={{ item.id }}">
<button class="btn btn-danger">삭제하기</button>
</a>
</p>
</div>
</div>
</div>
{% endblock %}▶ views.py 파일에서 삭제처리 후 바로 리스트 화면으로 되돌아가므로 템플릿을 별도로 작성할 필요가 없음
▶ 기존에 있던 list.html 파일에 삭제하기 버튼 생성



반응형
'Django > inflearn' 카테고리의 다른 글
| Relation 모델 선언하기 (0) | 2022.12.01 |
|---|---|
| Relation 개요 (2) | 2022.11.30 |
| R : 게시글 상세 화면 구현하기 (0) | 2022.11.11 |
| U : 게시글 수정 구현하기 (0) | 2022.11.10 |
| C : 게시글 등록 구현하기 (0) | 2022.11.09 |