반응형

from django.shortcuts import render, get_object_or_404, redirect
from third.models import Restaurant, Reviews
from django.core.paginator import Paginator
from third.forms import RestaurantForm, ReviewForm
from django.http import HttpResponseRedirect
# Create your views here.
def list(request):
restaurants = Restaurant.objects.all()
paginator = Paginator(restaurants, 5)
page = request.GET.get('page')
items = paginator.get_page(page)
context = {
'restaurants': items
}
return render(request, 'third/list.html', context)
def create(request):
if request.method == 'POST':
form = RestaurantForm(request.POST)
if form.is_valid():
new_item = form.save()
return HttpResponseRedirect('/third/list/')
form = RestaurantForm()
return render(request, 'third/create.html', {'form': form})
def update(request):
if request.method == 'POST' and 'id' in request.POST:
# item = Restaurant.objects.get(pk=request.POST.get('id'))
item = get_object_or_404(Restaurant, pk=request.POST.get('id'))
form = RestaurantForm(request.POST, instance=item)
if form.is_valid():
item = form.save()
elif request.method == 'GET':
# item = Restaurant.objects.get(pk=request.GET.get('id'))
item = get_object_or_404(Restaurant, pk=request.GET.get('id'))
form = RestaurantForm(instance=item)
return render(request, 'third/update.html', {'form': form})
return HttpResponseRedirect('/third/list/')
def detail(request, id):
if 'id' is not None:
item = get_object_or_404(Restaurant, pk=id)
reviews = Reviews.objects.filter(restaurant=item).all()
return render(request, 'third/detail.html', {'item': item, 'reviews': reviews})
return HttpResponseRedirect('/third/list/')
def delete(request):
if 'id' in request.GET:
item = get_object_or_404(Restaurant, pk=request.GET.get('id'))
item.delete()
return HttpResponseRedirect('/third/list/')
def review_create(request, restaurant_id):
if request.method == 'POST':
form = ReviewForm(request.POST)
if form.is_valid():
new_item = form.save()
return redirect('restaurant-detail', id=restaurant_id)
item = get_object_or_404(Restaurant, pk=restaurant_id)
form = ReviewForm(initial={'restaurant': item})
return render(request, 'third/review_create.html', {'form': form, 'item': item})
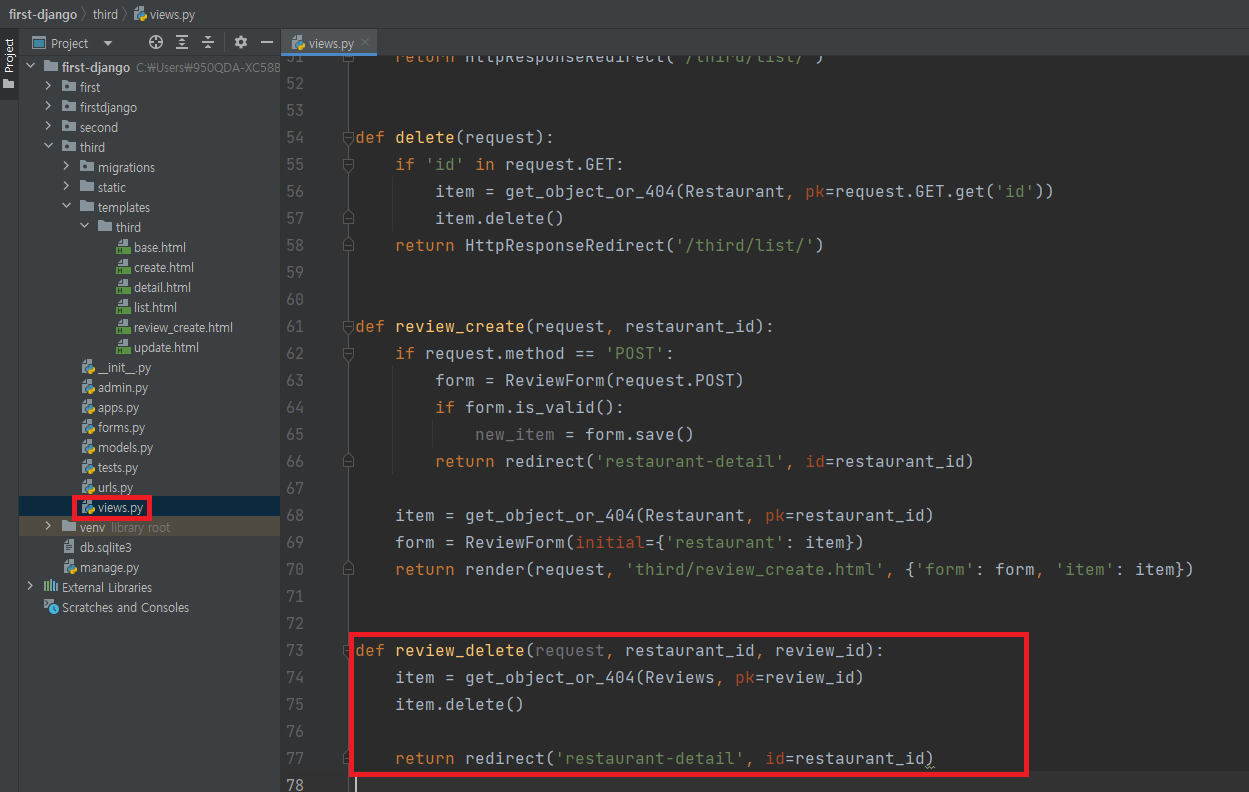
def review_delete(request, restaurant_id, review_id):
item = get_object_or_404(Reviews, pk=review_id)
item.delete()
return redirect('restaurant-detail', id=restaurant_id)▶ def review_delete(request, restaurant_id, review_id) : url path parameter로 restaurant_id와 review_id를 넘겨줌
▶ return redirect('restaurant-detail', id=restaurant_id) : detail 화면으로 돌아감

from django.urls import path
from . import views
urlpatterns = [
path('list/', views.list, name="list"),
path('create/', views.create, name="restaurant-create"),
path('update/', views.update, name="restaurant-update"),
# path('detail/', views.detail, name="restaurant-detail"),
path('delete/', views.delete, name="restaurant-delete"),
path('restaurant/<int:id>/', views.detail, name="restaurant-detail"),
path('restaurant/<int:restaurant_id>/review/create', views.review_create, name="review-create"),
path('restaurant/<int:restaurant_id>/review/delete/<int:review_id>', views.review_delete, name="review-delete")
]▶ urls.py에 review_delete 화면 경로를 추가

{% extends 'third/base.html' %}
{% load static %}
{% block content %}
<div class="container">
<div class="row">
<div class="col-sm-12" style="margin-top:20px;">
<h3>{{ item.name }}</h3>
<p>
{{ item.address }}
</p>
<p>
<a href="{% url 'restaurant-delete' %}?id={{ item.id }}">
<button class="btn btn-danger">삭제하기</button>
</a>
</p>
<hr/>
<p>
<a href="{% url 'review-create' restaurant_id=item.id %}">
<button class="btn btn-info">리뷰쓰기</button>
</a>
</p>
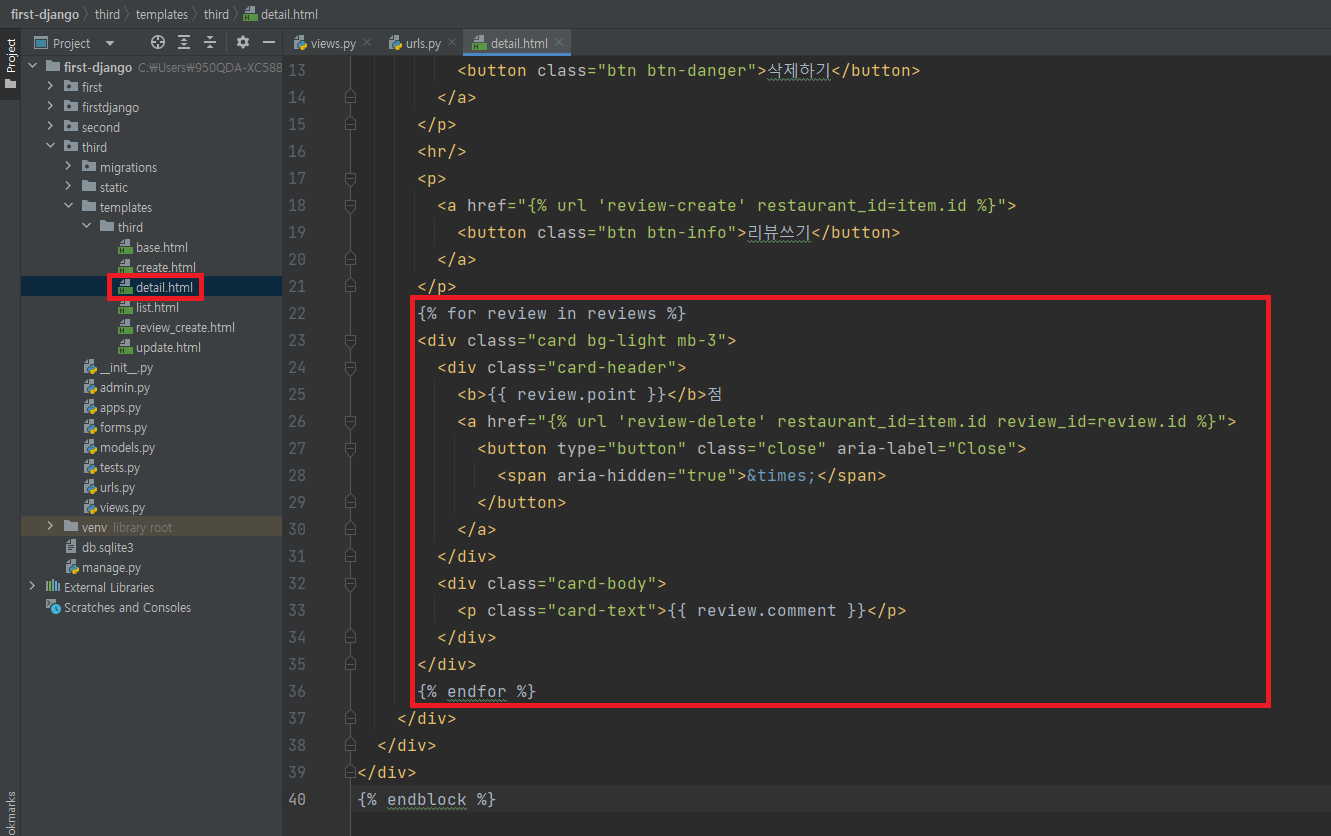
{% for review in reviews %}
<div class="card bg-light mb-3">
<div class="card-header">
<b>{{ review.point }}</b>점
<a href="{% url 'review-delete' restaurant_id=item.id review_id=review.id %}">
<button type="button" class="close" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</a>
</div>
<div class="card-body">
<p class="card-text">{{ review.comment }}</p>
</div>
</div>
{% endfor %}
</div>
</div>
</div>
{% endblock %}▶ bootstrap을 이용해서 디자인 수정 및 리뷰 삭제 버튼 추가

반응형
'Django > inflearn' 카테고리의 다른 글
| 리스트 화면에서 리뷰 개수와 평점 구하기 (0) | 2022.12.06 |
|---|---|
| Join 개요 (0) | 2022.12.05 |
| 리뷰 등록 구현하기 (0) | 2022.12.03 |
| Relation 모델 선언하기 (0) | 2022.12.01 |
| Relation 개요 (2) | 2022.11.30 |