반응형

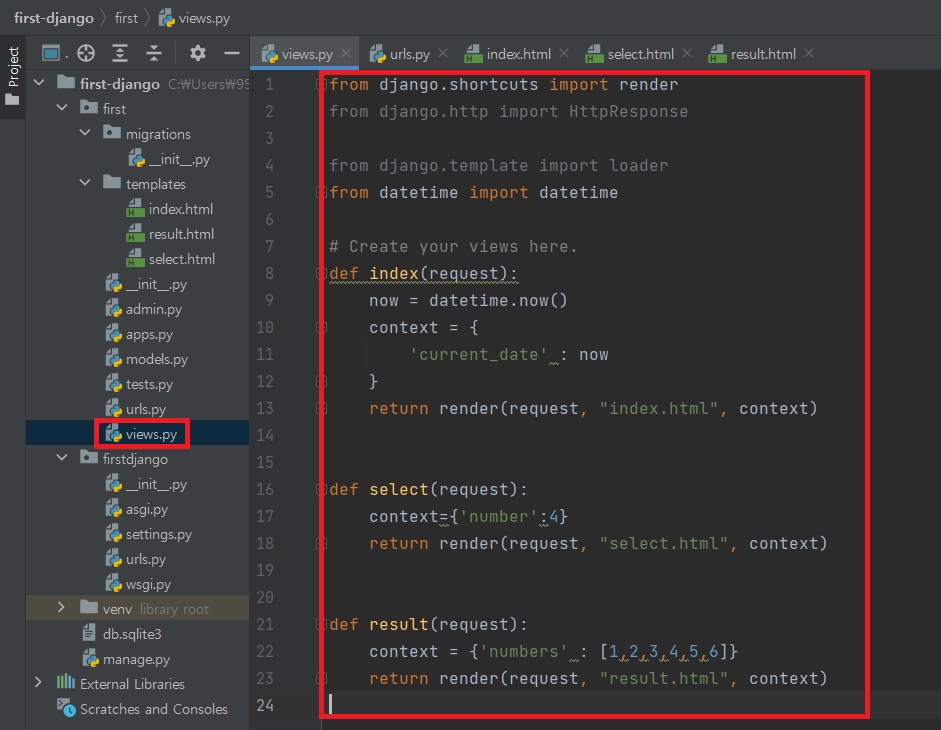
from django.shortcuts import render
from django.http import HttpResponse
from django.template import loader
from datetime import datetime
# Create your views here.
def index(request):
now = datetime.now()
context = {
'current_date' : now
}
return render(request, "index.html", context)
def select(request):
context={'number':4}
return render(request, "select.html", context)
def result(request):
context = {'numbers' : [1,2,3,4,5,6]}
return render(request, "result.html", context)
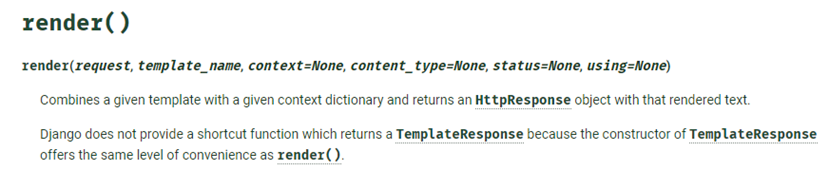
▶ template.render와 loader를 사용해서 template을 불러오는 코드는 render라는 단축 메소드 하나로 해결
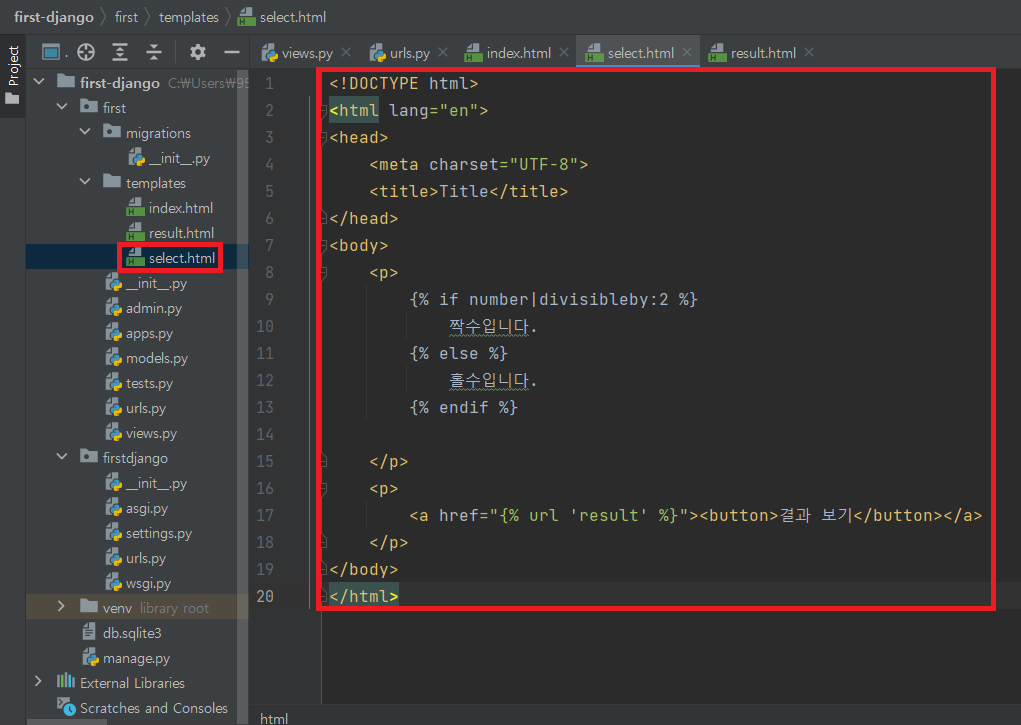
▶ select.html에 주어진 값의 홀짝 여부에 따라 다른 메시지가 뜨도록 함

▶ Loader : 템플릿을 반환하는 역할

▶ render : HttpResponse로 작성된 텍스트를 반환

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
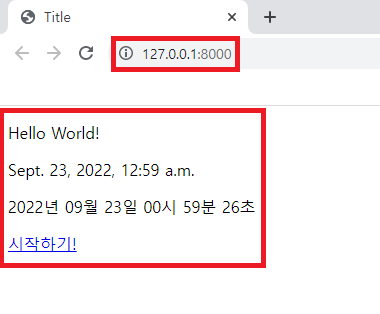
<p>Hello World!</p>
<p>{{ current_date }}</p>
<p>{{ current_date|date:"Y년 m월 d일 H시 i분 s초" }}</p>
<!--<a href="/select/">시작하기!</a>-->
<a href="{% url 'select' %}">시작하기!</a>
</body>
</html>▶ <a href="{% url 'select' %"}</a> : a 태그로 페이지의 링크를 걸 때 같은 Django 내의 페이지라면 템플릿 언어를 사용해서 실제 주소가 아닌 urls.py에 정의된 name으로 작성 가능

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<p>
{% if number|divisibleby:2 %}
짝수입니다.
{% else %}
홀수입니다.
{% endif %}
</p>
<p>
<a href="{% url 'result' %}"><button>결과 보기</button></a>
</p>
</body>
</html>▶ Django 템플릿에서 if문은 if을 시작하고나면 end if로 닫는 부분을 적어야 함
▶ 나머지 연산자를 사용할 수 없으므로 Django에서 제공하는 divisibleby 필터를 사용해서 홀짝 여부를 검사함

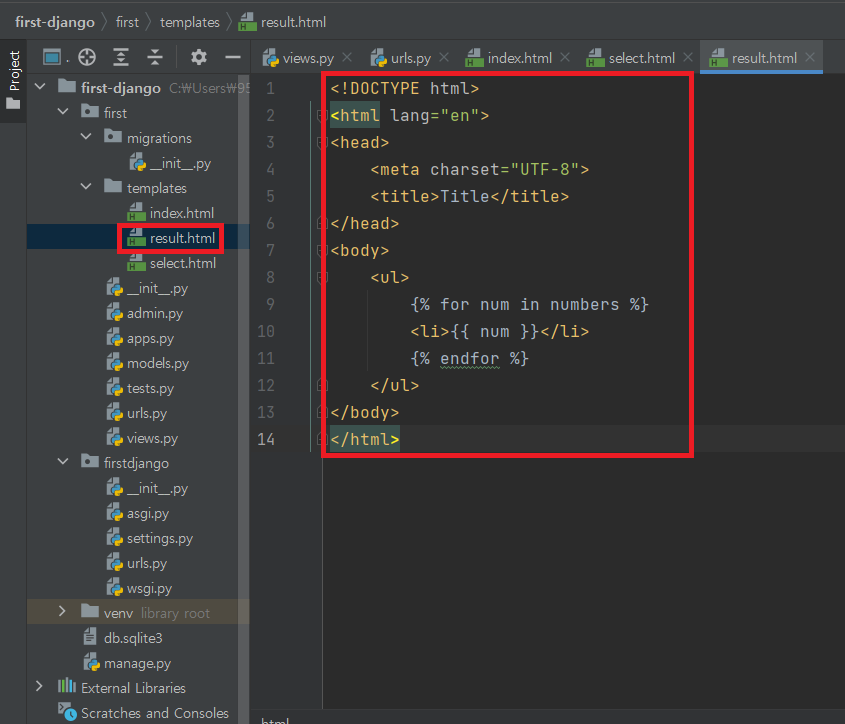
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<ul>
{% for num in numbers %}
<li>{{ num }}</li>
{% endfor %}
</ul>
</body>
</html>▶ for문을 이용해서 numbers에 넣어둔 리스트를 연속해서 표시함



반응형
'Django > inflearn' 카테고리의 다른 글
| 로또 번호 출력 페이지 만들기 (0) | 2022.09.28 |
|---|---|
| 스태틱 파일 띄우기 (0) | 2022.09.27 |
| 템플릿 기본(변수 넘기기) (2) | 2022.09.20 |
| URL 매핑 규칙 (0) | 2022.09.19 |
| 여러 페이지 띄우기 (0) | 2022.09.18 |