반응형

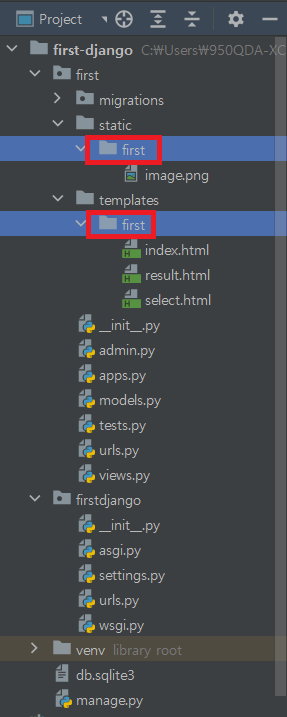
▶ 스태틱 파일의 위치는 웹 앱 폴더 하위에 static 폴더를 두고 image 파일을 저장

▶ settings.py 파일에서 스태틱 파일의 위치를 수정
→ os.path.join(BASE_DIR, "static") : Django 프로젝트가 생성된 위치에서 static 폴더를 찾아 static 파일 경로로 지정
→ os.path.join : 인수에 전달된 2개의 문자열을 결합해 하나의 경로로 생성

▶ settings.py 파일에 정의된 BASE_DIR

▶ index.html 파일에 static 파일을 띄우기 위해 <img> 태그를 사용
→ {% load static %} : Django static module을 불러옴
→ {% static 'first/image.png' %} : first 폴더 하위에 있는 스태틱 파일을 불러옴

▶ 지금은 웹앱 폴더가 first밖에 없지만 이후 더 많은 웹앱 폴더가 생성될 것을 대비하여 static 폴더와 templates 폴더 모두 하위에 first 폴더를 생성

▶ static 폴더와 templates 폴더 하위에 first 폴더를 만들었기 때문에 views.py에 적혀있는 각각의 메소드들의 return 값에도 'first/'를 추가함
반응형
'Django > inflearn' 카테고리의 다른 글
| Django 모델 개요 (0) | 2022.09.29 |
|---|---|
| 로또 번호 출력 페이지 만들기 (0) | 2022.09.28 |
| 템플릿 조건 처리 (0) | 2022.09.25 |
| 템플릿 기본(변수 넘기기) (2) | 2022.09.20 |
| URL 매핑 규칙 (0) | 2022.09.19 |