
from django.shortcuts import render
from third.models import Restaurant
# Create your views here.
def list(request):
context = {
'restaurants': Restaurant.objects.all()
}
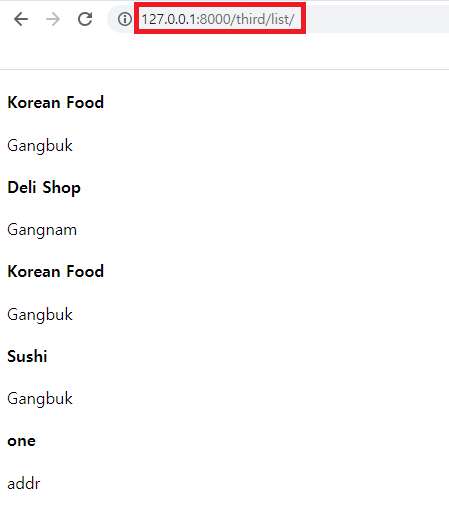
return render(request, 'third/list.html', context)▶ context = { 'restaurants' : Restaurant.objects.all() } : restaurant 변수에 Restaurant 클래스에 있는 모든 객체 값을 넣음
▶ return render(request, 'third/list.html', context) : 페이지가 렌더링 되면서 views.py 파일에 있는 context의 값이 third 웹 앱의 list.html 파일에 들어가 출력

from django.urls import path
from . import views
urlpatterns = {
path('list/', views.list, name="list")
}▶ urlpatterns = { path('list/', views.list, name="list") } : 기본경로/list에 들어가면 views.py 파일에 있는 list 메소드가 연결됨

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Third</title>
</head>
<body>
{% for item in restaurants %}
<div>
<h4>{{ item.name }}</h4>
<p>{{ item.address }}</p>
</div>
{% endfor %}
</body>
</html>▶ {% for item in restaurants %} : views.py 파일에서 Restaurant 클래스의 모든 객체 값들을 restaurant에 넣었고, 그 값을 for 문을 통해 item에 삽입
▶ {{ item.name }} : item 인스턴스에서 name 필드의 값 출력
▶ {{ item.address }} : item 인스턴스에서 address 필드의 값 출력


{% extends 'third/base.html' %}
{% load static %}
{% block content %}
<div class="container">
{% for item in restaurants %}
<div class="row restaurant-item" style="margin:20px auto;">
<div class="col-sm-12">
<div class="card border-secondary">
<div class="card-body">
<h5 class="card-title">{{ item.name }}</h5>
<h6 class="card-subtitle mb-2 text-muted">{{ item.address }}</h6>
<p class="card-text">음식점 설명</p>
<a href="#" class="card-link">자세히 보기</a>
<a href="#" class="card-link">수정하기</a>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
{% endblock %}▶ {% extends 'third/base.html' %} : third 웹 앱에 있는 base.html 파일에 연결

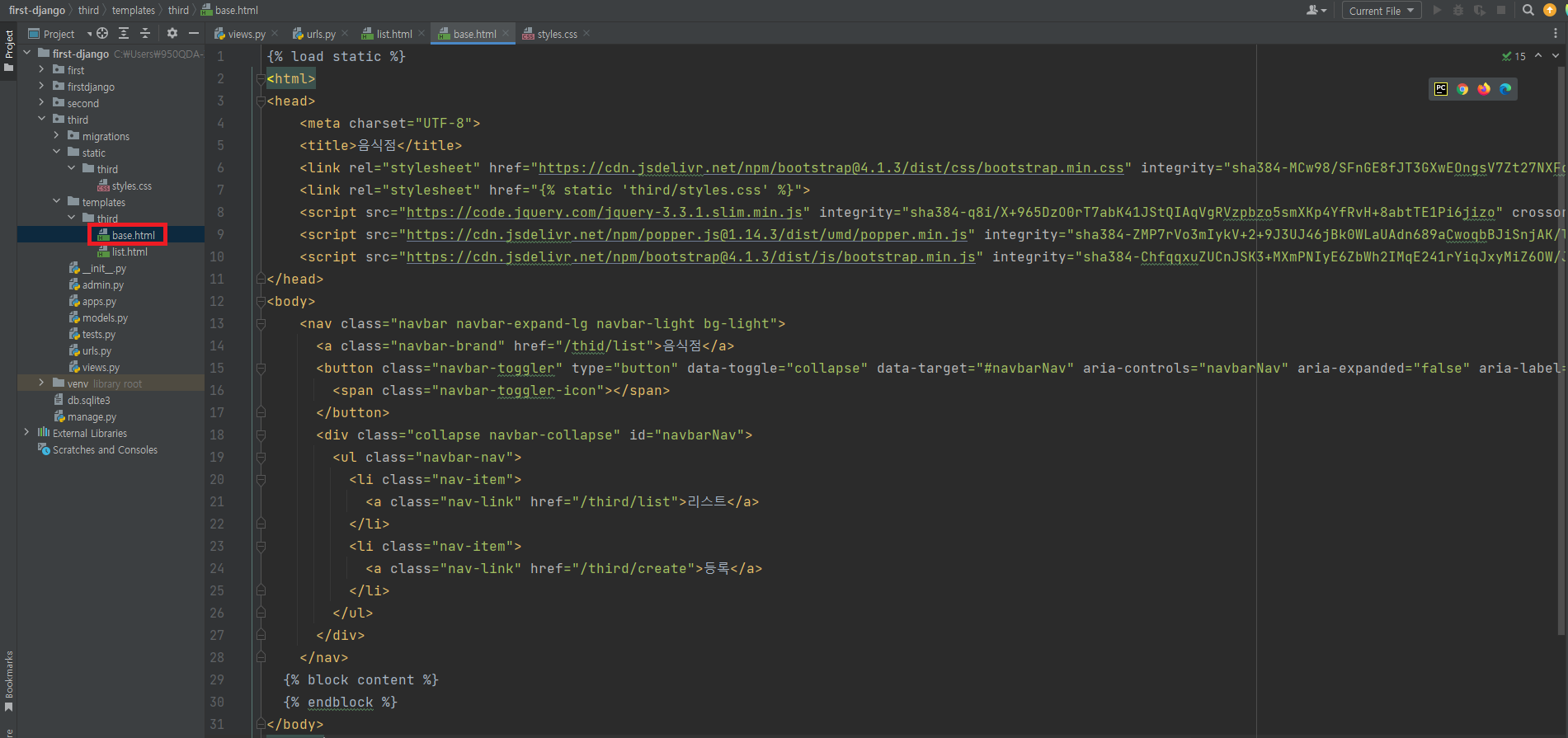
{% load static %}
<html>
<head>
<meta charset="UTF-8">
<title>음식점</title>
<link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/css/bootstrap.min.css" integrity="sha384-MCw98/SFnGE8fJT3GXwEOngsV7Zt27NXFoaoApmYm81iuXoPkFOJwJ8ERdknLPMO" crossorigin="anonymous">
<link rel="stylesheet" href="{% static 'third/styles.css' %}">
<script src="https://code.jquery.com/jquery-3.3.1.slim.min.js" integrity="sha384-q8i/X+965DzO0rT7abK41JStQIAqVgRVzpbzo5smXKp4YfRvH+8abtTE1Pi6jizo" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/popper.js@1.14.3/dist/umd/popper.min.js" integrity="sha384-ZMP7rVo3mIykV+2+9J3UJ46jBk0WLaUAdn689aCwoqbBJiSnjAK/l8WvCWPIPm49" crossorigin="anonymous"></script>
<script src="https://cdn.jsdelivr.net/npm/bootstrap@4.1.3/dist/js/bootstrap.min.js" integrity="sha384-ChfqqxuZUCnJSK3+MXmPNIyE6ZbWh2IMqE241rYiqJxyMiZ6OW/JmZQ5stwEULTy" crossorigin="anonymous"></script>
</head>
<body>
<nav class="navbar navbar-expand-lg navbar-light bg-light">
<a class="navbar-brand" href="/thid/list">음식점</a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="/third/list">리스트</a>
</li>
<li class="nav-item">
<a class="nav-link" href="/third/create">등록</a>
</li>
</ul>
</div>
</nav>
{% block content %}
{% endblock %}
</body>
</html>▶ 부트스트랩을 이용해서 base.html 파일을 생성해 navigation bar 생성
▶ {% block content %} : 특정 html 파일을 가져옴

'Django > inflearn' 카테고리의 다른 글
| C : 게시글 등록 구현하기 (0) | 2022.11.09 |
|---|---|
| R : 페이지 구현하기 (0) | 2022.11.08 |
| 데이터 수정/삭제하기 (0) | 2022.11.06 |
| Column Lookup으로 복잡한 조건 탐색하기 (0) | 2022.11.05 |
| 페이징하기 (2) | 2022.11.04 |