반응형

from django.forms import ModelForm
from third.models import Restaurant
from django.utils.translation import gettext_lazy as _
class RestaurantForm(ModelForm):
class Meta:
model = Restaurant
fields = ['name', 'address']
labels = {
'name': _('이름'),
'address': _('주소'),
}
help_texts = {
'name': _('이름을 입력해주세요.'),
'address': _('주소를 입력해주세요.')
}
error_messages = {
'name': {
'max_length': _('이름이 너무 깁니다. 30자 이하로 작성해주세요.')
}
}▶ third 폴더 아래에 forms.py 파일 생성
▶ RestaurantForm 클래스를 생성해 ModelForm을 상속 받음

from django.shortcuts import render
from third.models import Restaurant
from django.core.paginator import Paginator
from third.forms import RestaurantForm
from django.http import HttpResponseRedirect
# Create your views here.
def list(request):
restaurants = Restaurant.objects.all()
paginator = Paginator(restaurants, 5)
page = request.GET.get('page')
items = paginator.get_page(page)
context = {
'restaurants': items
}
return render(request, 'third/list.html', context)
def create(request):
if request.method == 'POST':
form = RestaurantForm(request.POST)
if form.is_valid():
new_item = form.save()
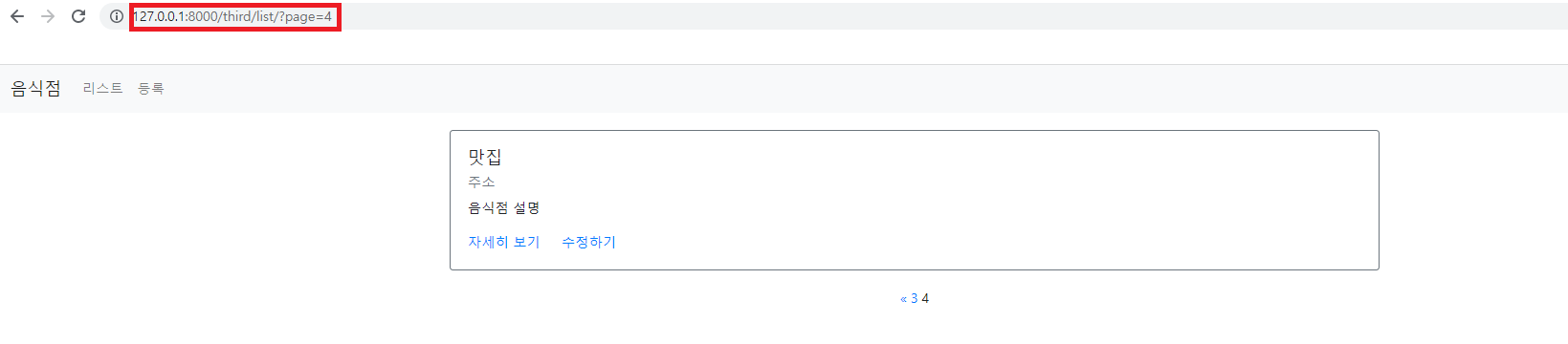
return HttpResponseRedirect('/third/list/')
form = RestaurantForm()
return render(request, 'third/create.html', {'form': form})▶ views.py 파일에 create 메소드 생성
▶ form = RestaurantForm(request.POST) : request의 메소드가 POST인 경우 request의 POST 데이터들을 바로 PostForm에 담을 수 있음
▶ if form.is_valid() : 데이터가 form 클래스에서 정의한 조건을 만족하는지 체크
▶ new_item = form.save() : save 메소드로 입력받은 데이터를 레코드로 추가
▶ return HttpResponseRedirect('/third/list/') : 리스트 화면으로 이동

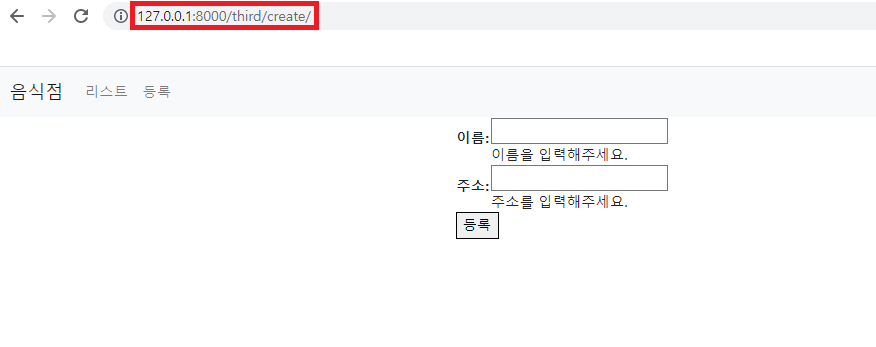
{% extends 'third/base.html' %}
{% load static %}
{% block content %}
<div class="container">
<form action="{% url 'restaurant-create' %}" method="post">
{% csrf_token %}
<table>
{{ form.as_table }}
</table>
<button type="submit">등록</button>
</form>
</div>
{% endblock %}▶ create.html 파일 생성

from django.urls import path
from . import views
urlpatterns = [
path('list/', views.list, name="list"),
path('create/', views.create, name="restaurant-create")
]▶ urls.py 파일에 주소 추가
▶ path('create/', views.create, name="restaurant-create") : 기본 경로/create로 접속 시 views.py 파일에 있는 create 메소드를 불러오고 form 태그의 url은 restaurant-create로 선언



반응형
'Django > inflearn' 카테고리의 다른 글
| R : 게시글 상세 화면 구현하기 (0) | 2022.11.11 |
|---|---|
| U : 게시글 수정 구현하기 (0) | 2022.11.10 |
| R : 페이지 구현하기 (0) | 2022.11.08 |
| R : 리스트 구현하기 (0) | 2022.11.07 |
| 데이터 수정/삭제하기 (0) | 2022.11.06 |